
구글 서치 콘솔에서 중요시하는 CLS에 대해 알아보자 (블로그 속도 측정)
구글에서 중요하게 여기는 CLS란?

Cumulative Layout Shift의 약자로 CLS는 간단하게 말해 레이아웃의 변경 정도를 뜻합니다.
블로그를 하게 되면 특히 이 부분을 신경써줘야 하는데요.
무조건 글 올리고 광고만 단다고해서 끝나는게 아니고 블로그 CLS를 항상 측정해서 문제가 없는지 확인할 필요가 있습니다.
CLS에 문제가 생기면 검색 순위에서도 좋지 않은 영향을 미치며 가장 중요한 블로그를 보는 사람들이 혼동을 겪을 수 있기 때문에 CLS에 문제가 없는지 확인할 필요가 있습니다.
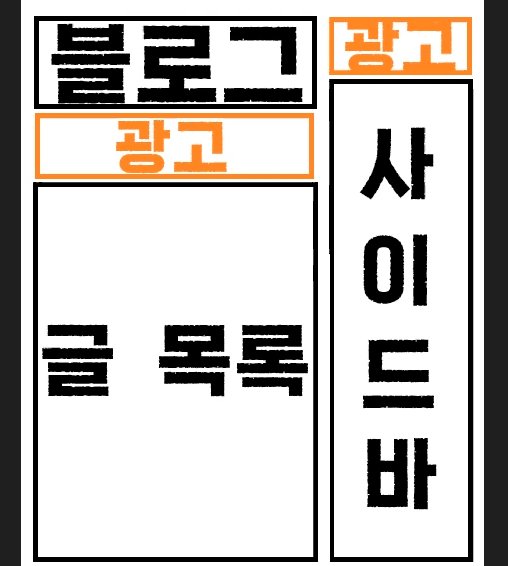
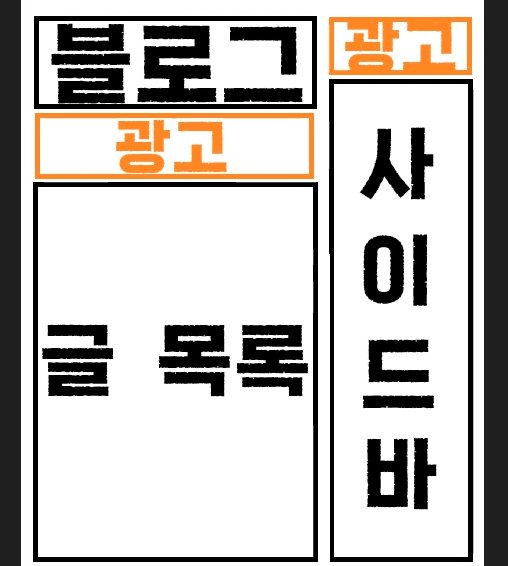
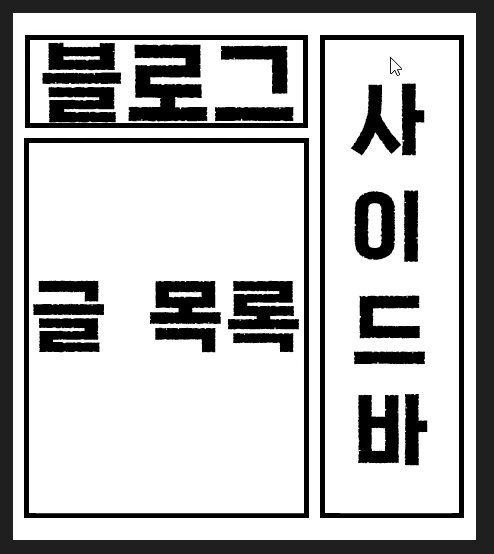
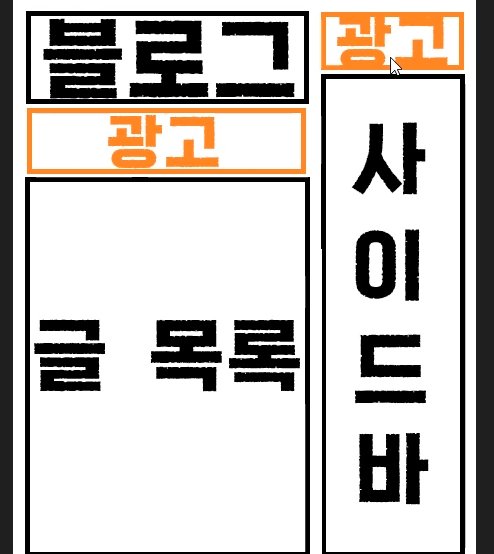
CLS가 망가지는 원인 및 예시를 들자면 이렇습니다. 블로그의 로딩속도의 차이에서 오는 갑자기 등장하는 광고가 글을 밀어버리는 현상 등에 의해 CLS가 떨어지는데 해당 GIF를 보시면 확 와닿을겁니다.
누구든지 내가 글을 클릭하려했으나 갑자기 다른 개체가 튀어나오면서 잘못 클릭하는 경우가 있었을겁니다.
그렇게되면 CLS가 높은 질나쁜 사이트를 뜻하기 때문에 블로그를 하는데 있어 오점이 될 수 있습니다.
간단하게 말해 레이아웃 신뢰도라고 볼 수 있으며 내가 보고 들어가려던 글이 있는 레이아웃을 밀어버리는 문제가 CLS 문제입니다.



PageSpeed Insights
올바른 URL을 입력하세요.
pagespeed.web.dev
해당 사이트는 블로그 속도 측정을 해주는 사이트로 구글에서 제공하는 가장 좋은 척도가 되는 사이트입니다.

해당 사이트에 접속 후 웹페이지 URL입력에 내 블로그 홈과 글 주소를 입력해서 확인해보면 CLS가 몇인지 알 수 있으며
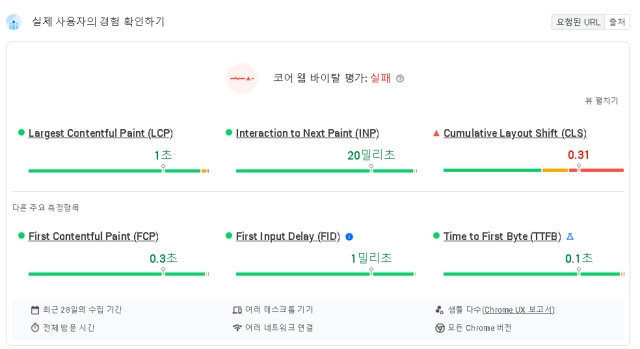
전체적으로 문제가 없어 코어 웹 바이탈 평가를 통과할 경우에는 괜찮지만 문제가 생기는 경우


CLS가 굉장히 높게 측정되며 코어 웹 바이탈 평가가 실패로 돌아갑니다.
이렇게 되면 점점 검색 쪽에서 문제가 발생할 여지가 있기 때문에 정상화 해줄 필요가 있습니다.
일단 문제를 일으키는 요소를 찾는 것이 중요한데 티스토리에서는 주로 문제를 일으키는 주범이 사이드바, 상단 자동광고가 주범입니다. 그 외에 블로그 스킨에 따라 또 달라서 정확하게 무엇이다라고 할 수는 없고 직접 확인하면서 테스트해봐야 정확하게 알 수 있습니다.
다만 위에 올려놓은 측정값은 현재 측정값이 아닌 최근의 여러가지 결과를 바탕으로 나온 평균값이라고 보시면 됩니다.
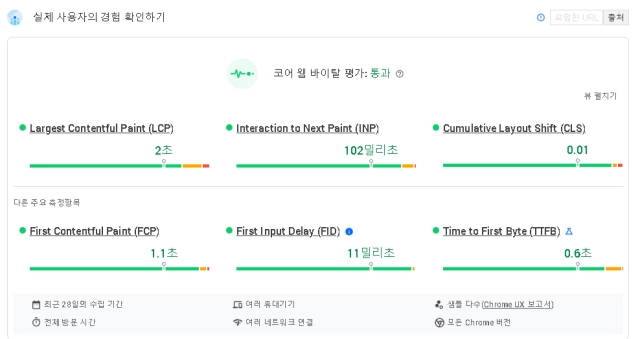
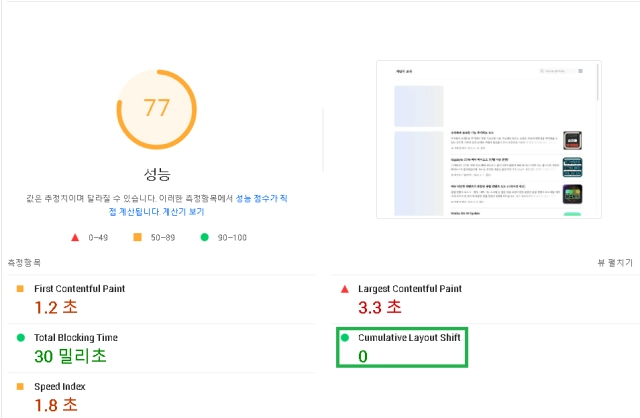
그렇다면 현재 문제가 있는지, 없는지에 대한 결과값을 찾으려면 그 아래로 내려서 확인하시면 되는데요.

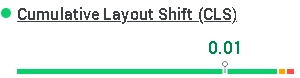
아래로 내리면 이렇게 현재 어느정도인지 확인이 가능합니다.
여기서 가장 중요하게 보셔야 할 부분이 Cumulative Layout Shift인데요.
다른 쪽에서도 좋은 점수는 아니지만 어쨌든 가장 중요한 부분이 CLS가 높게 측정되서는 절대 안됩니다.
노란색이나 빨간색이 나올 경우에는 무조건 문제가 있는 상황이니 해결해주셔야 합니다.
그리고 여기서 팁이 있는데 한번 측정해서는 정확한 확인이 불가합니다. 특히 광고가 삽입된 경우에는 광고가 송출되는 위치에 따라 광고가 안나왔을 때는 멀쩡하다가 광고가 송출된 경우 레이아웃 전체가 밀리면서 CLS가 문제가 생기는 경우가 있습니다. 그래서 저는 10번은 검색해서 확인해보고 CLS가 안정적인지 확인하고 있습니다.
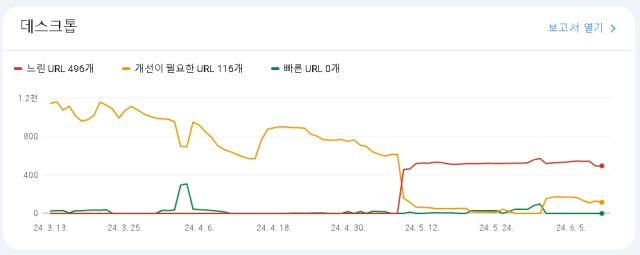
그렇게 CLS가 정상화 됐다고 판단됐을 때 그냥 두는게 아니라 구글 서치 콘솔에 접속하셔서 CLS가 해결됐음을 검사하는 유효성 검사를 꼭 실행해주셔야 약 30일간 실행하면서 CLS가 정상적으로 변해가는 것을 확인할 수 있습니다.

현재의 CLS가 정상이어도 바로 돌아오는 것이 아닌 30일 간의 검사를 통해 평균값 회귀에 따른 CLS 정상화를 보시면서 코어웹 바이탈 평가가 통과가 될 때까지 계속 모니터링을 해주셔야하며 바로 0으로 만들었다고해서 바로 CLS가 정상화되는 것이 아닙니다.
특히 CLS를 그냥 방치해놓고 검사를 돌리는 경우 CLS 평균값이 굉장히 높아지면서 나중에 정상화하기에도 매우 오랜기간이 필요하기 때문에 항상 CLS 확인이 중요합니다.
저같은 경우에도 CLS가 괜찮다고 생각하고 그냥 유효성 검사만 걸어놨으나 그 당시 CLS가 0.8까지 튀는 문제가 있었는데 계속 그러는게 아니니까 괜찮을 것이라 판단하고 몇달간 그냥 두었습니다만 현재 CLS 정상화하는데 꽤나 많은 기간이 소요되고 있습니다. 따라서 저처럼 CLS가 문제가 있었다면 방치하지 않고 빠르게 해결한 뒤에 유효성 검사 신청을 하시기 바랍니다. 너무 오랜기간 CLS가 엉망이었다면 정상화까지 한달로는 안될 수 있습니다.
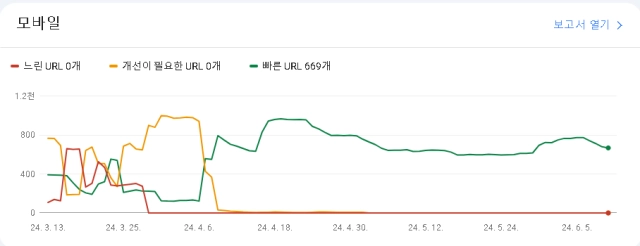
모바일이든 PC든 모두 마찬가지입니다.


일단 초록색이 그래프에서 없는 경우의 블로그는 절대 좋은 블로그가 아니며 문제가 있는 블로그라고 구글 검색엔진에서 유추할 가능성이 높고 결과적으론 좋은 상황을 보기는 힘들다라고 할 수 있습니다.
티스토리는 특히 블로그를 할 때 스킨 등의 자유로움과 구글 검색에 이점이 있지만 반면에 CLS 등 신경쓸게 많습니다.
좋은 글만 올리는 것도 중요하지만 CLS를 확인하시면서 검색쪽에서 불이익이 없는지 확인하시면 더욱더 빛을 볼 수 있다고 생각합니다.
주로 모바일에서 애먹는 경우가 많은데 저는 데스크톱에서 애를 먹다가 그냥 무시하는 방법을 사용했으나 결국 지금 다시 해결하고 있어 결국은 블로그를 운영하는데 있어 해결이 필요하다가 결론입니다.
절대 CLS가 높은데 무시하지마시고 해결할 수 있도록 시도하시기 바랍니다.
2024.03.22 - [정보/티스토리] - 티스토리 CLS 값을 내리기 위해 해본 방법들
티스토리 CLS 값을 내리기 위해 해본 방법들
내가 시도해본 CLS 줄이는 방법들 - 2번, 3번, 5번 추천 1. 자동광고 - 크기 정해주기 저는 이상하게 모바일과 데스크탑 모두가 CLS값이 폭주하고 있었는데 그냥 잠깐의 문제이겠다 싶어서 그냥 뒀지
cofgame.tistory.com
이 글을 올리기도 했지만 결론적으로 제가 생각한 티스토리에서의 CLS 문제의 주범은 광고라고 생각하기 때문에 광고 크기 조정부터 광고 위치 조절 및 위에서 말한 레이아웃을 망치는 가장 유력한 주범인 사이드바와 상단 자동광고가 가장 유력하기 때문에 그 둘을 끄고도 문제가 발생했을 때는 광고 크기 조절까지 해주시면 될 것이라 판단됩니다.
만약 모든 것을 해도 안될 경우 스킨과의 호환이 문제가 되는 것일 수 있습니다. 제가 스킨을 여러가지를 사용해봤는데 아무리 만져도 CLS가 해결이 안되는 스킨이 있었습니다. 물론 광고를 전부 제거하면 문제가 없겠지만 광고를 넣고 광고에 대한 여러가지 설정을 다 해보고 html과 css까지 만져보면서 몇날몇일을 확인해봤으나 해결되지 않았습니다.
물론 제 역량 부족이라 해도 할말은 없지만 혹여나 너무 오랜시간 CLS해결이 안된다는 분들은 스킨을 변경해보시고 적합한 스킨을 잘 찾으시길 바랍니다.
양질의 글을 제공하는 많은 블로거분들을 응원합니다.
감사합니다.

