블로그 운영시 필요한 페이지 최적화를 위한 용량 줄이기
이미지 퀄리티를 유지하면서 용량 줄이기 방법
블로그를 하다보면 주로 사용하게 되는게 시각적으로 바로 보여줄 수 있는 부분인 이미지를 활용하기 마련인데요.
다만 png나 jpg의 경우 용량을 굉장히 많이 차지하기 때문에 페이지 자체의 성능에 부정적인 영향을 미칠 수 있습니다.
그래서 최근에 많이들 알게된 webp라는 확장명을 이용해서 이미지 용량은 대폭 낮추고 화질은 거의 원본에 가깝게
보존할 수 있는 webp 활용 방법에 대해서 알아보겠습니다.
해당 글은 이미지 퀄리티를 유지하면서 용량을 줄이는 방법으로 다른 사용법은 제외하였습니다.
(압축을 하다보니 퀄리티를 무조건적으로 똑같게 가져갈 수는 없습니다.)
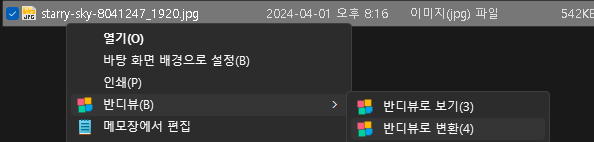
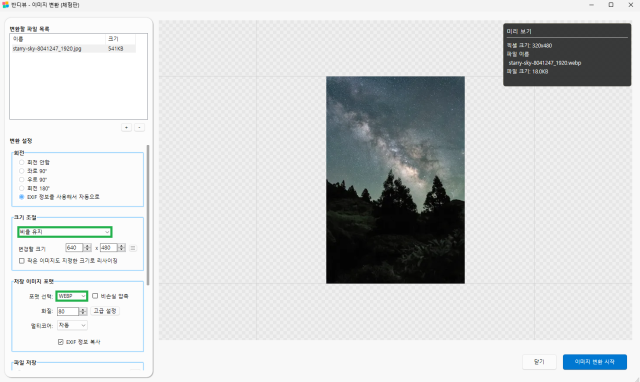
1. Webp 이미지로 변경하는 방법 - 반디뷰
인터넷에서도 이용해보고 다 해봤지만 가장 좋은건 꿀뷰나 반디뷰 프로그램을 가장 추천합니다.
꿀뷰가 어떤 면에서는 편한데 이슈없이 압축 잘되는건 꿀뷰보다 반디뷰라서 반디뷰를 추천합니다.
꿀뷰는 가끔 용량이 안줄어들고 늘어나는 경우가 있습니다.(webp 압축 이슈)
반디뷰 링크 (들어가서 다운로드 가능)
반디뷰 - 고속 이미지 뷰어 (bandisoft.com)
반디뷰 - 고속 이미지 뷰어
BMP, JPG, GIF, PNG, PSD, DDS, JXR, WebP, J2K, JP2, TGA, TIFF, PCX, PGM, PNM, PPM, BPG, DNG, CR2, CRW, NEF, NRW, ORF, RW2, PEF, SR2, RAF, Animated GIF, Animated WebP, Animated BPG, Animated PNG AVIF, JXL, EXR, QOI, ICO, SVG, 최신 RAW 포맷, Animated AVIF
kr.bandisoft.com
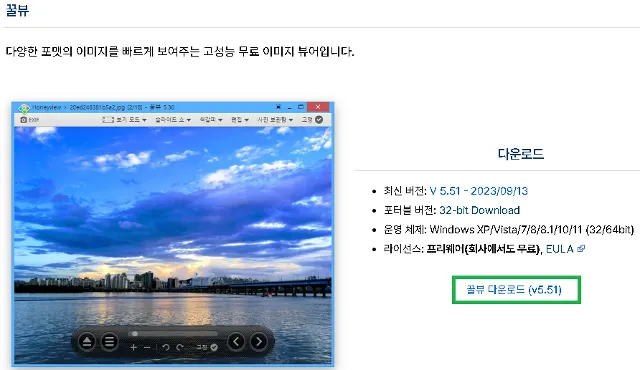
꿀뷰 링크 (들어가서 다운로드 가능)
무료 이미지 뷰어 꿀뷰 · 소개 및 다운로드 · 움짤에 강한 이미지 뷰어 (bandisoft.com)
무료 이미지 뷰어 꿀뷰 · 소개 및 다운로드 · 움짤에 강한 이미지 뷰어
꿀뷰 다양한 포맷의 이미지를 빠르게 보여주는 고성능 무료 이미지 뷰어입니다. 주요 특징 빠르고 가볍습니다. GPS 정보를 포함한 JPEG 파일의 EXIF 정보를 보여주는 기능 이미지 회전/크기 조절을
kr.bandisoft.com
2. 반디뷰 설치 후 내가 변경하고 싶은 이미지 준비




일단은 해상도를 줄이기 때문에 용량을 대폭 줄일 수 있는 부분이기도 합니다.
효율은 좋지만 그만큼 이미지 퀄리티는 조금 안좋아질 수 있습니다.
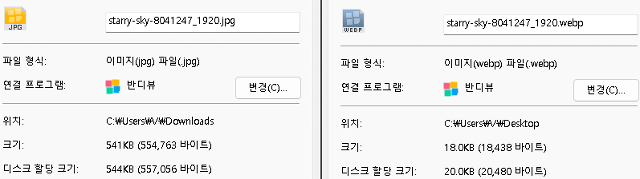
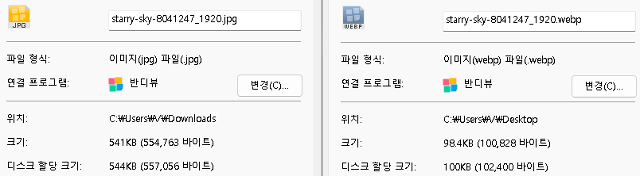
크기 차이 비교 (용량을 줄이기에 목표)
이정도면 용량이 굉장히 많이 줄어 할만한 가치가 있지만
해당 설정은 이미지가 상당히 지직거려보이고 어두워져 보이는 경우에는 비손실 압축을 사용해보시기 바랍니다.

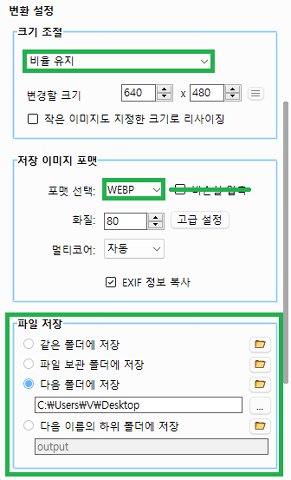
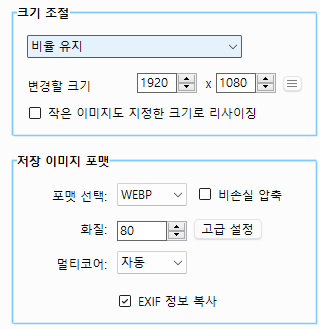
크기 조절
해상도를 더 조절해도 되지만 정보 설명 목적의 글에서는
640 x 480으로도 충분하지만 더 올려도 무방합니다.
기본적으로는 640 x 480 정도로 보시고 비율 유지 필수입니다.
저장 이미지 포맷
비손실 압축도 괜찮은 옵션입니다.
용량 비교해보시고 괜찮은 경우에는 사용해보세요.
용량이 100kb를 넘는 경우에는 화질을 90, 80 순으로 압축해보세요.



크기 차이 비교 (퀄리티를 유지하면서 용량 줄이기)
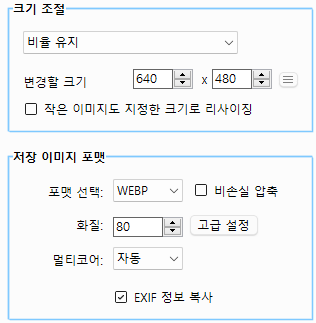
크기 조절

해상도는 같게 - 비율 유지에 해상도만 직접 선택해주세요.
(크기 변경 안함 시 오히려 용량이 늘어나는 문제가 있습니다.)
저장 이미지 포맷
해상도를 높게하고 비손실 압축까지 사용할 경우
용량이 많이 줄지 않을 수 있습니다.
상황에 맞게 사용해보세요.
비손실 압축을 했는데도 용량이 100kb 아래로 내려가지 않는 경우
90, 80 순으로 압축을 해주시면 됩니다.



약간의 퀄리티 감소는 어쩔 수 없지만 그에 따른 용량 차이로 인한 최적화를 얻을 수 있습니다.
글 읽어주셔서 감사합니다.
좋은 하루 보내세요 !